前回の投稿では、プログラミングを覚えるために、「とほほのwww入門」というホームページ(HP)を紹介させて頂きました。
プログラミングは初めてなので、HP内にある「Webページ作成入門」から取り掛かることにしました。書いてあるとおりにメモ帳にコードを打ち込み、パソコン内に保存しました。下の画像はメモ帳の拡張子(txt)をhtmlの拡張子(html)に変更した後の画面です。アイコンが、私が普段使っているgoogle chromeのアイコンに変わりました。

早速開いてみると…。

できました!
ここまでは特に詰まることなく進めることができ、まずは一歩踏み出せた感じがします。
とはいえ、背景も画像もなく、殺風景な画面…。本当にとにかく作ってみた、というだけ。ここからカッコいいHPにするには、まだまだ覚えることがいっぱいです。
「WEBページ作成入門」はまだまだ終わりではなく、テーブル(表)を挿入したり、リンクや画像を貼り付けたりする工程があり、HPを公開するところがひとまずのゴールとなっています。
このゴールを目指すのですが、何分ちょっと退屈。何というか、何か目標が欲しいなと思っちゃいました。
ただただそのとおりに入力して終わり、というのも良いですけど、こんなHPを作るために、どう入力するかを考えるのが面白いんじゃないかと思うんですよね。
かと言って、いきなり一流企業のHPみたいにカッコいいHPを作るのはハードルが高すぎるし…。真似をするのによさそうなHPないかな…。
と思ってたらありました。
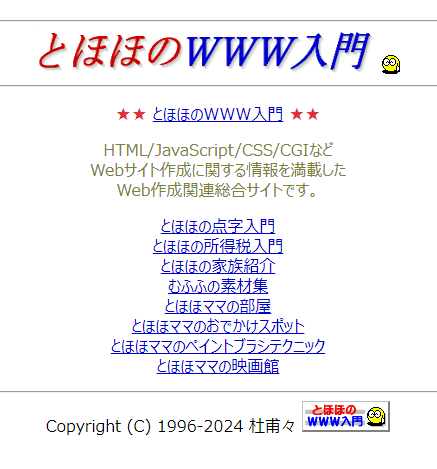
「とほほのWWW入門」
これです!

リンクある、画像ある、 文字の色・フォントの変更もある!
練習だから項目は減らしてしまえば良い!
まさか練習台としても良い教材になるとは思いませんでした。「とほほのWWW入門」、あなどれませんね。
目先の目標としては、これを真似したHPを公開してみようと思います。
少し時間がかかるかもしれませんが、仕事の隙間時間で作業するので、気長にやっていきましょう。



コメント